Review some of our site-wide styles available to use for your site along with recommendations 和 directions on how to implement.
有一个建议? If you have questions as to where you can find any styles or how to get a custom style made, 联络网页小组(webteam@ivantseng.com).
When trying to match the web fonts for other designs, here are some recommendations. You can try downloading them from 谷歌字体. 或者你可以用 Adobe的字体 (with a valid Adobe CC subscription).
视图西北的 品牌指导方针, including logos, for use on the web.
|
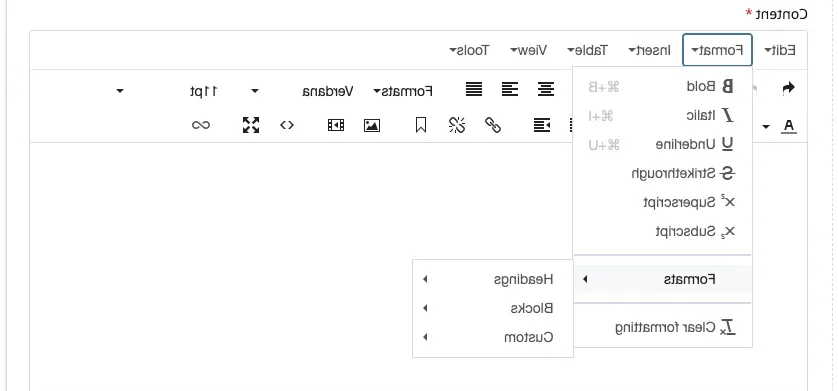
The WYSIWYG editor has many default formats you can quickly apply like 大胆的, 下划线 和 删去. These are all available in the toolbar or the format menu. You can also quickly 和 consistently adjust the format of your text with our predefined styles using the Cascade editor.
|
 |
第14段(铅字)
大胆的
斜体
下划线
透油
p-large - 段 Large (intro sections)
段落(标题类)
Block Quote + paragraph - this is fill copy to illustrate use of the block quote format. This is fill copy to illustrate use of the block quote format.
西北“熊猫”绿色 十六进制代码是#006747吗
Some other common colors to use as needed:
|
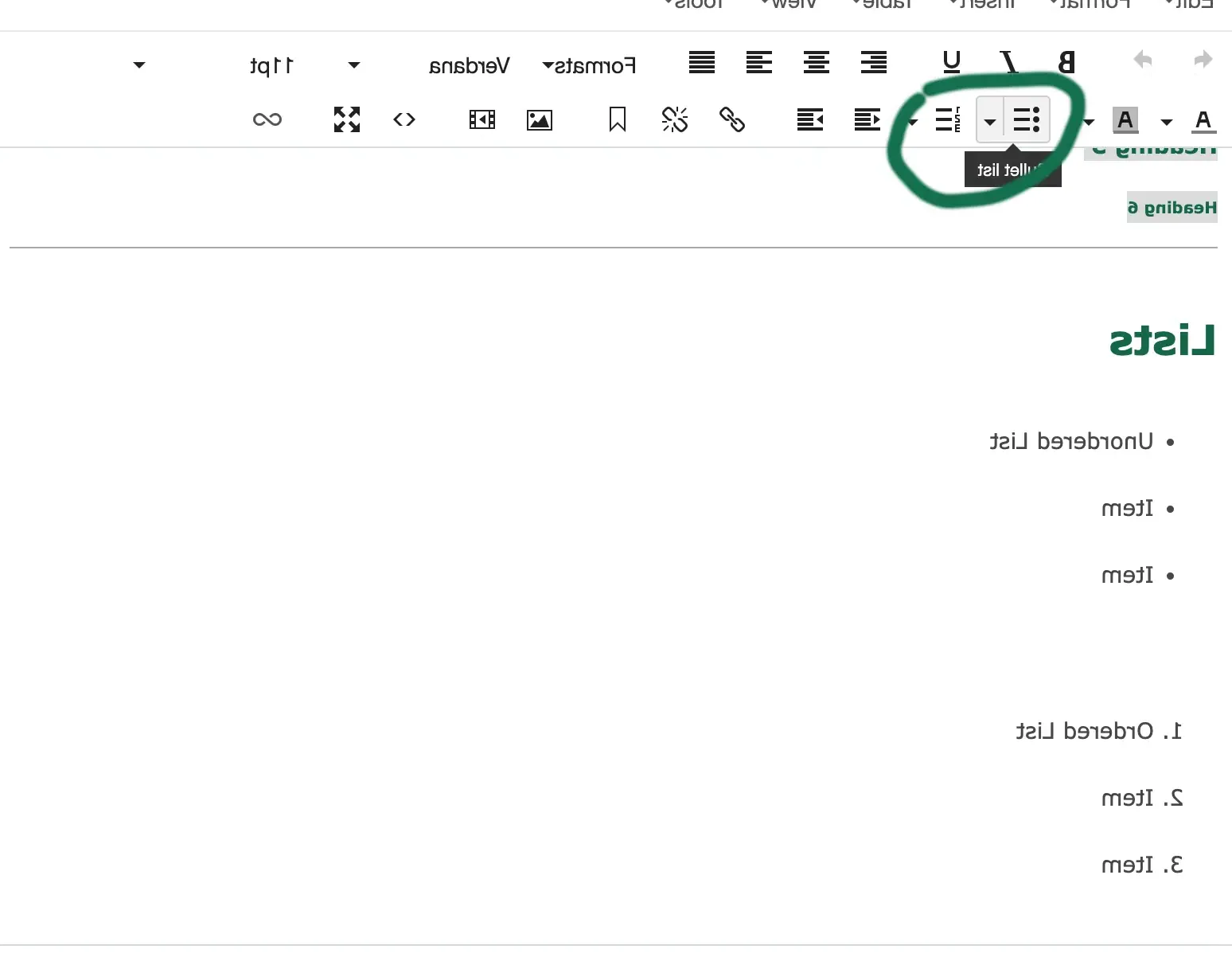
To add or edit a list, open up the panel 和 navigate to either of the two buttons circles below. From here, you can choose which list style best fits your sites format. List examples are also displayed in the photo. |
 |

|
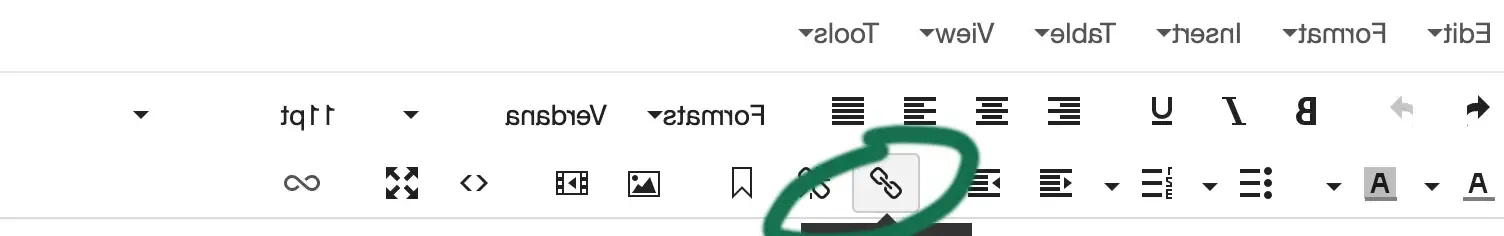
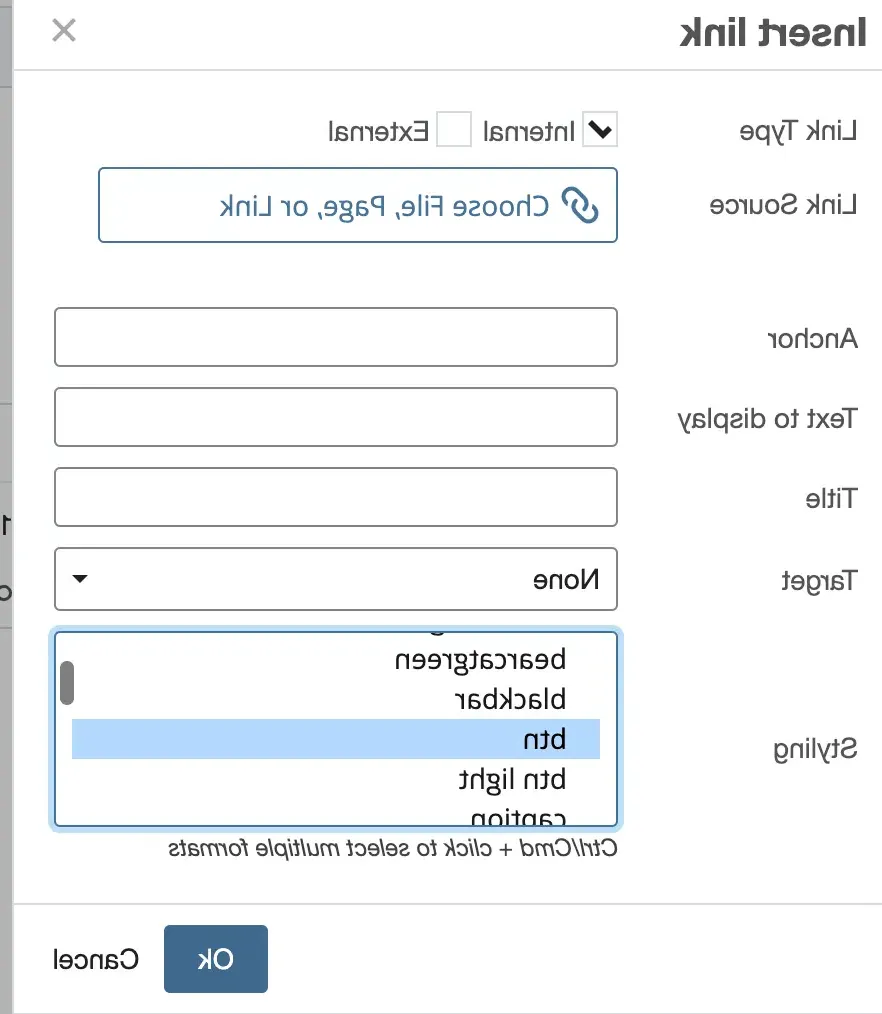
创建按钮样式化的链接, this will apply a preset CSS class to the link to achieve the effect:
|
 |
重要的! Leave table width undefined (enter nothing in properties) or place 100% in the width to allow tables to be responsive.
Define a table head (THEAD) to create column headers. These headers serve as labels when viewing the table in a responsive format. You can hide said label by using the class "nolabel" on a specific cell.
| 名字 | Title | 电话 | 电子邮件 |
|---|---|---|---|
| 鲍比熊猫 | 吉祥物 | 660.562.1212 | bearcat@ivantseng.com |
Table Styles (can be set under Cell » Table Cell Properties)
By default all tables have a light grey border around it 和 all cells. This can be disabled by adding using the class "noborder".
| 行用 .应用标题类 |
| 行,没有应用类 |
| 与人争吵 .应用子类 |
| 行,没有应用类 |
| 与人争吵 .应用Alt类 |
条纹表
You can create a whole table with alternating row colors by using the class "striped".
| 第1行 |
| 第二行 |
| 第三行 |
| 行4 |
| 行5 |
| 行6 |
* Alternatively, you can go to Row » Table Row Properties. Select Alt as the class 和 in the bottom left corner menu, choose to apply changes to either the even or odd rows.
表空间
If you spacing is uneven in a table, some cells may be in paragraph format 和 others may not. 段 format adds some extra white space before 和 after the text. You can add 和 remove this formatting in the "Formats" drop-down box (in the toolbar). If paragraph is already selected, selecting paragraph again will remove that formatting.
|
段 |
| 没有段落 |
| 没有段落 |
|
段 |
View our uploading images guide for help with how to upload.
Here are some image recommendations:
查看威尼斯人在线的 tools 和 resources recommendations for help finding options for sizing 和 editing photos.
"Left" 和 "Right" text wrapping options displayed below.
 This is fill copy to display the float left 和 float right options for text wrapping images. This is fill copy to display the float left 和 float right options for text wrap. This is fill copy to display the float left 和 float right options for text wrapping images.This is fill copy to display the float left 和 float right options for text wrap. This is fill copy to display the float left 和 float right options for text wrapping images. This is fill copy to display the float left 和 float right options for text wrap. This is fill copy to display the float left 和 float right options for text wrapping images.This is fill copy to display the float left 和 float right options for text wrap.
This is fill copy to display the float left 和 float right options for text wrapping images. This is fill copy to display the float left 和 float right options for text wrap. This is fill copy to display the float left 和 float right options for text wrapping images.This is fill copy to display the float left 和 float right options for text wrap. This is fill copy to display the float left 和 float right options for text wrapping images. This is fill copy to display the float left 和 float right options for text wrap. This is fill copy to display the float left 和 float right options for text wrapping images.This is fill copy to display the float left 和 float right options for text wrap.
 This is fill copy to display the float left 和 float right options for text wrapping images. This is fill copy to display the float left 和 float right options for text wrap. This is fill copy to display the float left 和 float right options for text wrapping images.This is fill copy to display the float left 和 float right options for text wrap. This is fill copy to display the float left 和 float right options for text wrapping images. This is fill copy to display the float left 和 float right options for text wrap. This is fill copy to display the float left 和 float right options for text wrapping images.This is fill copy to display the float left 和 float right options for text wrap.
This is fill copy to display the float left 和 float right options for text wrapping images. This is fill copy to display the float left 和 float right options for text wrap. This is fill copy to display the float left 和 float right options for text wrapping images.This is fill copy to display the float left 和 float right options for text wrap. This is fill copy to display the float left 和 float right options for text wrapping images. This is fill copy to display the float left 和 float right options for text wrap. This is fill copy to display the float left 和 float right options for text wrapping images.This is fill copy to display the float left 和 float right options for text wrap.