After deciding what content and pages need included, 网站地图可以用来帮助建立导航和组织页面.
Download our example website outline template ![]() to get started establishing the new or revised site map. 您将在本文中找到一个示例和一些建议.
to get started establishing the new or revised site map. 您将在本文中找到一个示例和一些建议.
提供需要在某个页面上显示哪些信息的基本信息. 然后,决定使用什么模板来正确显示该信息. For examples of different templates to use, view the Templates and Layouts page.
在确定你需要哪些页面并概述它们的内容之后, basic wireframes can created. 线框是单个网页或网页元素的“模型”. The webteam will reference these when building pages.
Not all pages require a wireframe. 很多时候,只有主页和主要登陆页需要通过创建线框的规划阶段. 内部或同意页面通常使用简单的布局,因此不需要执行此步骤.
这些可以是页面的基本绘图和页面上内容的布局/顺序. 线框图可以用屏幕截图和注释来完成,也可以用白板或铅笔在纸上绘制.
Wire framing tools
希望更新个人网页的学校/部门的教职员工可以使用此功能 person page content template ![]() . 请将此文件与新入职或返校的教职员工分享. When completed these can be returned to webteam@ivantseng.com.
. 请将此文件与新入职或返校的教职员工分享. When completed these can be returned to webteam@ivantseng.com.
Note on Headshots:
- New faculty have an opportunity for headshots within the orientation time. 开学第一天,学校将安排一个多媒体服务时间.
- All others, 每个月的第一个工作星期一在工作室提供大头照(2)nd floor, East Wing Admin). Visit the headshot appointment scheduler to select your time for a new or refreshed headshot.
If a program, major or minor, 页面需要更新,威尼斯人在线有一个内容指南,以帮助收集信息,威尼斯人在线的团队可以使用,以建立一个更新和相关的网页的程序.
You can use this program page content template ![]() . 尽你所能填写这张表格,并专注于将想法联系起来,让威尼斯人在线的团队最终完成并填写表格. Then, share this document with webteam@ivantseng.com.
. 尽你所能填写这张表格,并专注于将想法联系起来,让威尼斯人在线的团队最终完成并填写表格. Then, share this document with webteam@ivantseng.com.
Self Service Photos: To find photos for the web, order prints, access high-quality, downloadable photos or a logo for a self-designed content, please visit the Northwest self service photos site.
请谨慎使用来自各种网络来源的照片,因为大学可能没有权利使用这些照片. 寻找开放的许可文件或使用Adobe stock等库存服务来确保照片来自合法来源.
TIP: Be sure your photos are in RGB mode, not CMYK
TIP: In general, use WEBP or JPG files on the web.
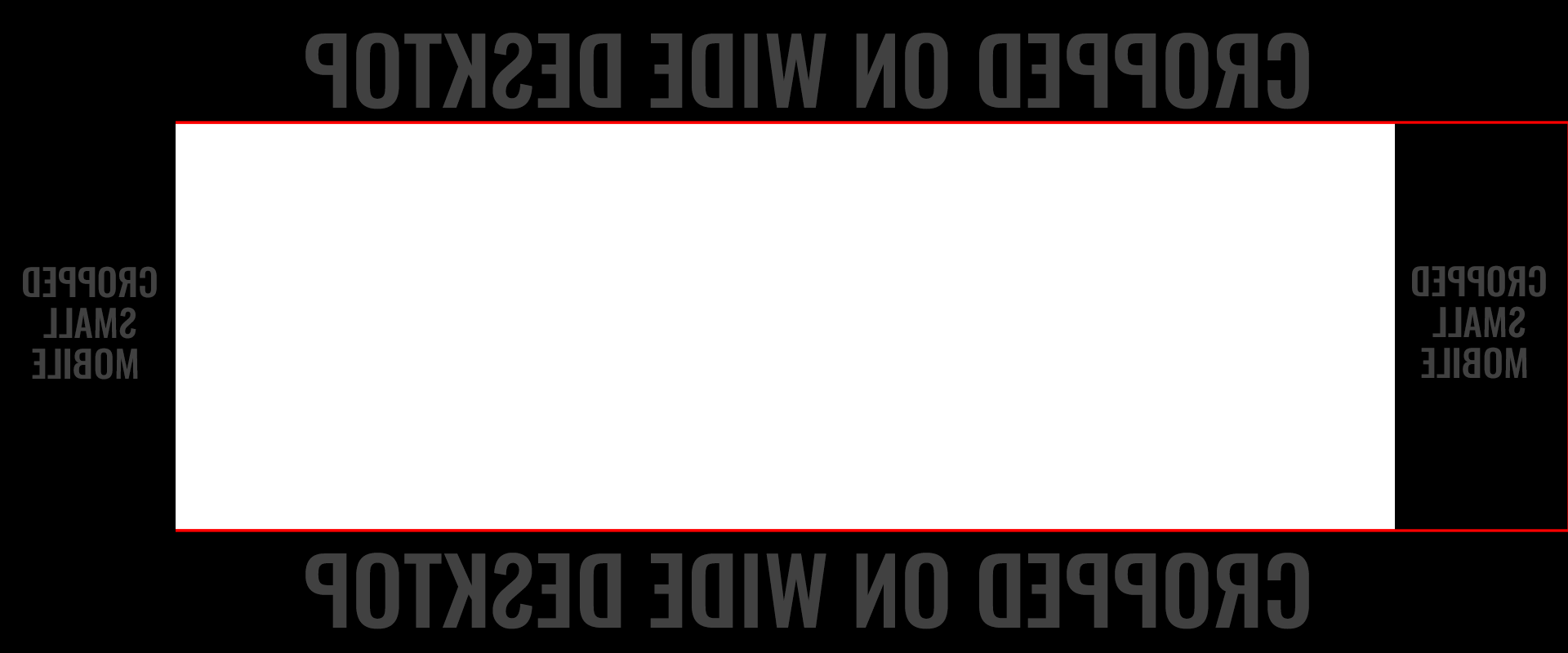
这里是一个模板,帮助使标题图像在所有设备上看起来都很漂亮. Note the cropping that occurs on different screen sizes.
To use:

在Cascade中裁剪标题图像的说明可以在这里找到:
这里是一个模板来创建圆形照片在照片引用面板.
To use:

Adobe Reader is free to download. 但要进行编辑,需要使用adobeacrobatpro这样的软件,而且需要付费. If you do not have the software needed, 校园里的许多实验室计算机都有Adobe的企业许可证,包括acrobatpro. 或者,你也可以向网络或营销办公室的设计团队请求编辑.
Comments on PDFs are very helpful to request edits. More info on PDF markup and comments from Adobe.
Adobe Acrobat Pro is required and has a cost to use. If you do not have the software needed, 校园里的许多实验室计算机都有Adobe的企业许可证,包括acrobatpro. 或者,您可以向web或营销办公室的设计团队请求可填写的PDF.
To create a fillable form in Adobe Acrobat: (see original create a pdf form help guide from Adobe for more in depth instruction)
More on PDF Forms from Adobe.